[GS📏] L'immagine coordinata
Dopo aver parlato di loghi negli scorsi episodi, mi è sembrata una buona idea iniziare ad introdurre il concetto di immagine coordinata.
Non è semplice descrivere in poche parole cos’è l’immagine coordinata perché questa è formata da tantissimi elementi diversi. Per questo cercherò di spiegarlo attraverso alcuni esempi che spero aiutino ad interiorizzarne il concetto.
COS’È L’IMMAGINE COORDINATA
Il modo più facile di capire cos’è l’immagine coordinata è quella di pensare ad alcuni grandi brand.
Se prendiamo Vodafone, penso che a tutti venga in mente il simbolo rosso e bianco accompagnato dal logotipo “Vodafone” rosso. Non solo, quando navighiamo il sito dell’azienda il rosso è il colore che spicca maggioramente. E se entriamo in un negozio fisico ci aspettiamo un’insegna rossa e tanti elementi rossi nell’arredamento.
Un discorso simile possiamo farlo per Ryanair. Non credo che molti di voi abbiano in mente il simbolo della compagnia, ma di sicuro nessuno di coloro che ha preso almeno una volta un loro aereo, può scordarsi quel blu e giallo quasi accecanti.
Potrei andare avanti all’infinito con esempi simili. Quello che però voglio farvi notare è che se vi sono rimasti impressi alcuni elementi di questi marchi è perché sono coordinati tra di loro.
L’immagine coordinata permette ad un brand di avere un’immagine coerente, riconoscibile e ripetibile.
Se Vodafone avesse un negozio con l’insegna gialla, uno con l’insegna verde e il sito tutto azzurro, non riuscirebbe a rimanere scolpita nella nostra mente. E lo stesso discorso vale per tutti gli altri.
GLI ELEMENTI DELL’IMMAGINE COORDINATA
Negli esempi precedenti vi ho fatto notare soprattutto i colori perché sono a mio parere gli elementi che permangono più facilmente nella memoria. Ma l’immagine coordinata, come già detto in precedenza, è un insieme di tantissime cose.
Ora vediamo le tre componenti imprescindibili per qualsiasi immagine coordinata, tenendo però conto che sono solo la base da cui partire.
IL LOGO
Il logo è l’elemento cardine intorno al quale ruotano tutte le immagini coordinate. Anzi, quando si deve costruire un’immagine coordinata si lavora prima sul logo e solo dopo si inzia a parlare del resto. Questo succede perché il logo è l’elemento unico e distintivo del brand.
I FONT
Il logo da solo non basta. Deve essere accompagnato anche da una scelta di font.
Per capire bene prendiamo come esempio un’altra grossa multinazionale, McDonald's. In qualsiasi McDonald's del mondo si entri, il menù è sempre scritto con gli stessi font. Questo ci rende familiare il locale anche quando siamo a migliaia di chilometri da casa.
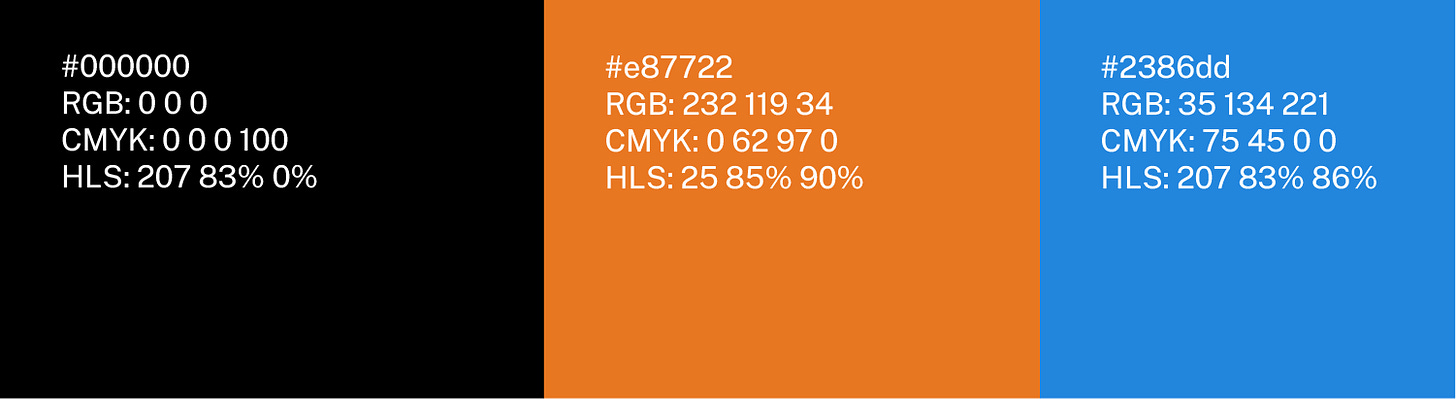
LA PALETTE COLORI
Dopo i font, il terzo elemento imprescindibile per un’immagine coordinata è la palette colori. Come vi ho fatto notare prima, se le grosse aziende non usassero sempre gli stessi colori nei loro siti, nelle loro grafiche, negli arredamenti dei loro negozi, sarebbe molto meno immediato riconoscerli, come invece succede.
REALIZZARE LA PROPRIA IMMAGINE COORDINATA
Nessuno di noi probabilmente è un brand internazionale, ma anche nel nostro piccolo può essere utile costruirci un’immagine coordinata.
Partendo dagli elementi citati prima potete notare come basti davvero poco per iniziare. Come vi ho fatto vedere sorpa, la mia immagine coordinata si basa su tre elementi molto semplici che vado poi ad applicare ogni volta che devo realizzare una grafica che mi rappresenti.
Per realizzare il mio sito ho utilizzato il mio logo e i font e la palette scelti quando ho creato la mia immagine coordinata.
Ho applicato lo stesso principio nel momento in cui ho dovuto realizzare i miei biglietti da visita.
In questo modo sia il mio sito che i miei biglietti da visita sono entrati a loro volta a far parte della mia immagine coordinata.
Le immagini coordinate sono a volte molto più complesse di quella che ho realizzato per me. E oltre agli elementi già citati possono presentare illustrazioni, pattern o altri elementi grafici ricorrenti.
Quello che volevo dimostrarvi portando ad esempio la mia immagine coordinata è che ci vuole poco per dare un aspetto omogeneo alla nostra comunicazione grafica.
Prossimamente vi darò qualche dritta su come scegliere la vostra palette colori: sembra un compito banale ma vi garantisco che non lo è.
Ci risentiamo alla prossima!
Sito: francescagimelli.it
Mail: ciao@francescagimelli.it
Instagram: instagram.com/fragimelli
Podcast: diventandofreelance.it